Dockerising a Flask Webapp
So, I recently dabbled with docker a bit , and its really fun.
This blog is a small memo/md kinda thing and also like a tutorial.
My project can be found at https://github.com/JodisKripe/JoCrypt and https://hub.docker.com/repository/docker/jodiskripe/jocrypt

So first, why even dockerize my webapp?
Simple, docker container has inbuilt dependencies and can run cross platform without much troubles. Git repos may only work on some distros/archs etc.
I had a encryption framework lying around since High-School which was basically just CLI and had some database functions.
I had a free weekend(going on right now), so I thought, lets boost that a bit.
I used Flask to make a better User-Experience. CLI isn’t really comfortable for everyone.
I still have to work on Steganography and database functions, and major design-portion is left in completing the project, but I have successfully created a docker image for it and posted JoCrypt Web GUI v1 on dockerhub too :)
So lets see how it was done.
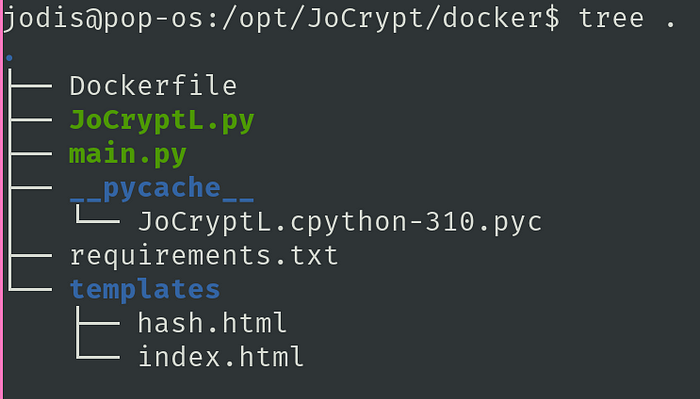
Step 1: Create the webapp/proj
Duh, you gotta make the stuff you can to containerize. I made a webapp with flask and it had next to none special libraries needed in the first version.

As you can see, it just imports a library called JoCryptL(made by me) and has function definitions for endpoints.

The Webapp just exists in this space and is quite small as of now. I hope to add CSS etc in collaboration with my friends, but right now, this is how it stands.
Dockerfile

This is how the Dockerfile looks. Its very plain and intuitive at this point since there are no database dependencies.
Now the docker image is made via CLI by running something like this in the Dockerfile directory.

docker image build -t jocrypt_test_1
It gets tagged as latest too

Bringing the container online

docker run -p5000:5000 jocrypt_test_1
This simple command brings the docker image online and the flask port 5000 is exposed to all containers in the docker network(between host and container)
The App

Browsing to 127.0.0.1:5000, we can see the app running! 😃
Pushing to dockerhub
The image is pushed to dockerhub so that it can be accessed remotely and can be used on various devices/OSs etc.
Its like github for docker images and is as useful/convenient as github.
It is important to tag the image before pushing.
That can be done as docker tag jocrypt_test_1 jodiskripe/jocrypt:latest

After logging in with dockerID and password using docker login we can easily push the image to dockerhub.
This way we can push different versions separately.
Since it has been pushed to docker hub, its publicly accessible.
All you have to do to run this in your local environment is
docker pull jodiskripe/jocrypt
docker run -p5000:5000 jodiskripe/jocrypt
as shown in a kali linux VM


Image on Windows
I went ahead and tried to run this on a Windows10 VM too.


Apparently my machine didn’t support Nested virtualization hence I couldn’t run docker on it :(
But you all can try it out, jodiskripe/jocrypt is quite lightweight
Knick-Knack with Flask
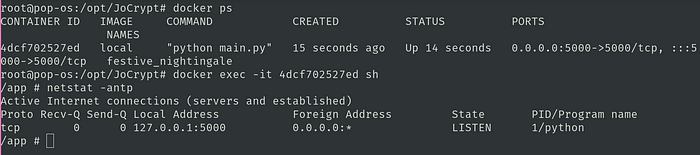
One problem I faced with Flask was that it wasnt accepting connection requests from my browser, so I ran sh inside the docker image which gave me some info on why that was happening.

This is representation of an older copy of the image where the flask app was hosting the webapp only on localhost.
Which meant I could access the webapp from the docker container itself but not from outside. :/
This had an easy solution of opening the webapp to traffic from all addresses by changing just one line in my code i.e.

So now, it is accessible on localhost and to all other containers/devices on the same docker network.
This was a really good experience with docker and I think I will be using it more often. :)
